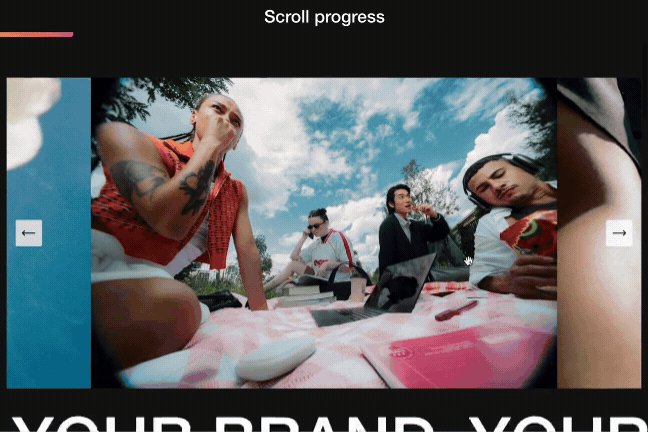
Code Snippet: Scroll Progress Indicator
Use simple Javascript and CSS to add a colourful gradient scroll progress indicator to your Squarespace website with this free + easy-to-use code snippet.
INSTALLATION:
✓ Simple Installation With Step-By-Step Guide
✓ Copy-and-paste code
SITE REQUIREMENTS:
Squarespace v7.1
Requires Business Plan or Higher
LICENCE:
All plugins come with a straightforward unlimited use licence, which means they can be used an endless number of times. You have permission to use any plugin on your Squarespace projects, both personal and commercial.
Support information can be found here.
Use simple Javascript and CSS to add a colourful gradient scroll progress indicator to your Squarespace website with this free + easy-to-use code snippet.
INSTALLATION:
✓ Simple Installation With Step-By-Step Guide
✓ Copy-and-paste code
SITE REQUIREMENTS:
Squarespace v7.1
Requires Business Plan or Higher
LICENCE:
All plugins come with a straightforward unlimited use licence, which means they can be used an endless number of times. You have permission to use any plugin on your Squarespace projects, both personal and commercial.
Support information can be found here.
Use simple Javascript and CSS to add a colourful gradient scroll progress indicator to your Squarespace website with this free + easy-to-use code snippet.
INSTALLATION:
✓ Simple Installation With Step-By-Step Guide
✓ Copy-and-paste code
SITE REQUIREMENTS:
Squarespace v7.1
Requires Business Plan or Higher
LICENCE:
All plugins come with a straightforward unlimited use licence, which means they can be used an endless number of times. You have permission to use any plugin on your Squarespace projects, both personal and commercial.
Support information can be found here.